アフィリエイトリンクの基本はテキストとボタン
ワードプレスを始める人の思いは一つだ。稼ぎたい。稼ぐためにはアフィリエイトリンクが必要。
そのアフィリエイトリンクの基本はテキストとボタンなんだ。
よく検索すると出てくるバーナー広告の貼り方だけ解説している記事。あれはぶっちゃけ売上にはつながらない。
こんなバーナー広告はみんな踏むだろうか?いや踏まない。
私のメインブログでもバーナー広告は一切使わず、テキストとボタンだけ使用して6桁の収益を上げている。
そして本サイトもバーナー広告はNG例以外バーナー広告は使っていない。そしてこのサイトはブログ運用1ヶ月いや正確には2週間わずか6記事でアフィリエイト報酬7200円が発生・確定しているんだ(以下記事参考)。
つまりテキストリンクとボタンリンクで収益を効率的に上げることが可能。
とまぁ、自分の実績と経験を自慢したんだけど、そんなことより大事なことがある。
以前こちら記事でブロックエディタを使ったテキストリンクの貼り方について解説したんだけど、アフィリエイトリンクで気をつけないといけないことは一つ。
「ASPのアフィリエイトコードの改編をしないこと。」
ASPによってはコードの改編は規約違反となる場合があるんだ。代表的なのがA8.netで以下。
広告素材の改変は禁止していますので、コードを変更することはご遠慮ください。
フォントタグによるテキスト部分の装飾や改行の削除、XHTML形式で掲載するための修正など、
元のコードに影響のない範囲であれば変更しても構いませんが、広告素材を改変したことによって、
成果報酬が正しく反映されなくなった場合はサポート対象外になります。テキスト素材のテキスト文言変更やバナー素材のバナーサイズ変更は許可しておりませんので、ご遠慮ください。
A8.net
そして、アフィリエイトリンクは貼り方を間違えると、ブロガーが気が付かないうちに改編されてしまったりする。
ちょっと心配を煽るような書き方をしたけど、そんなことがおこらないように解説していく。
今回解説するボタンリンクなんだけど、テーマによって設定が違う。そこで私が使ったことがある代表的な以下2つのテーマで解説する。
他のテーマについては自分で調べてちょ。
- Swell
- Affinger
まず全てのテーマで共通する作業をここで説明しておく。
ASPからアフィリエイトコードをコピーする作業だ。ASPの登録方法とか超超基礎はここでは解説しない。
いちいち解説しなくても分かると思う。ちょっとだけ捕捉するとASPは色々ある。とりあえず以下くらいは最低限登録しておけばOK。
ASPからテキストの広告コードをコピー
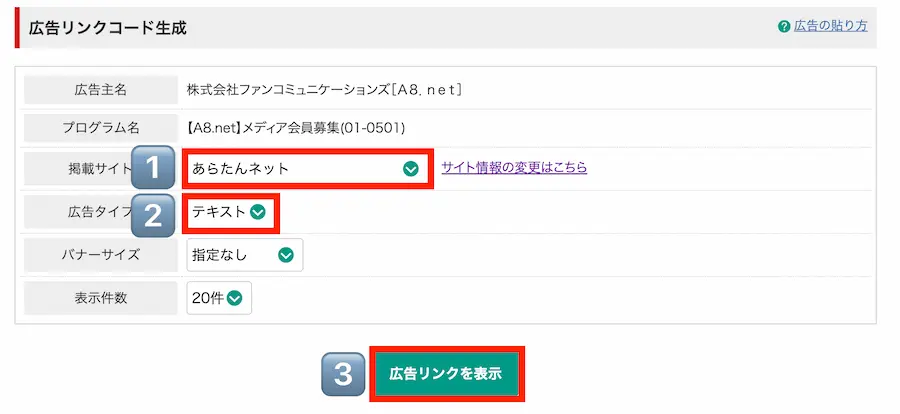
まずASP(今回の場合A8.net)のページから広告のアフィリエイトリンクを取得する。
テキスト広告選んでくれ。

こんな感じでメディアを選んで、「広告リンク作成」をクリック。

2番でテキスト広告と設定して、広告リンク表示をクリックする。

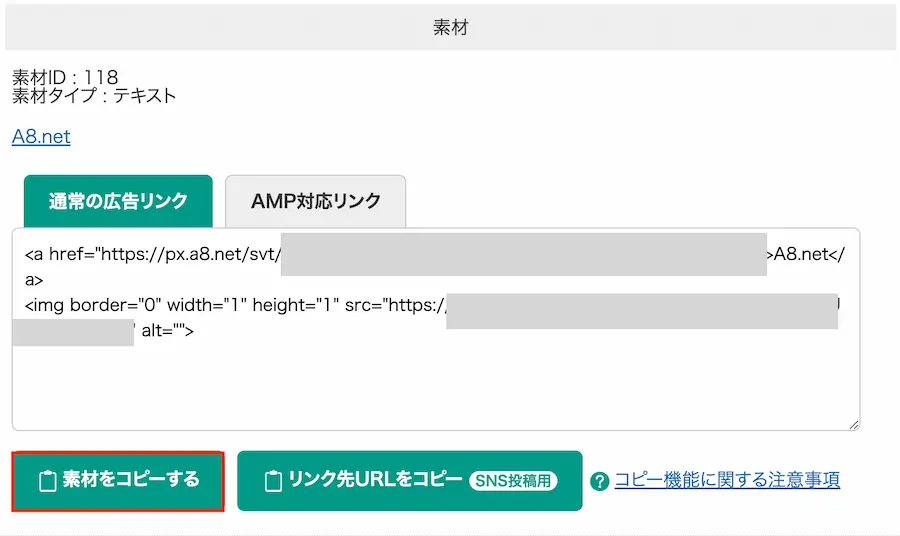
自分がほしいテキストコードを選んで、「素材をコピーする」をクリック。
これでアフィリエイトコードコピーする作業は完了だ。
あとは各テーマごとに解説していく。
Swell
Swellは超親切設計になっている。超簡単な作業できれいなボタンを作ることができるんだ。
このあたりの使いやすさはAffingerより上。
作業は簡単。以下の手順だ。
- アフィリエイトリンクを置く場所を決め、「ブロックを追加」をクリック
- 検索窓に「ボタン」を入力
- 右側の設定部分を下にスクロール
- 広告タグに直接入力にペースト
- ボタンの完成
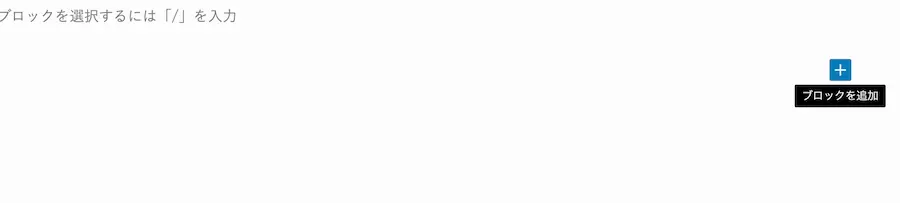
アフィリエイトリンクを置く場所を決め、「ブロックを追加」をクリック

いつものようにブロックエディタでブロックの場所を決め、右側に出るブロック追加をクリック。
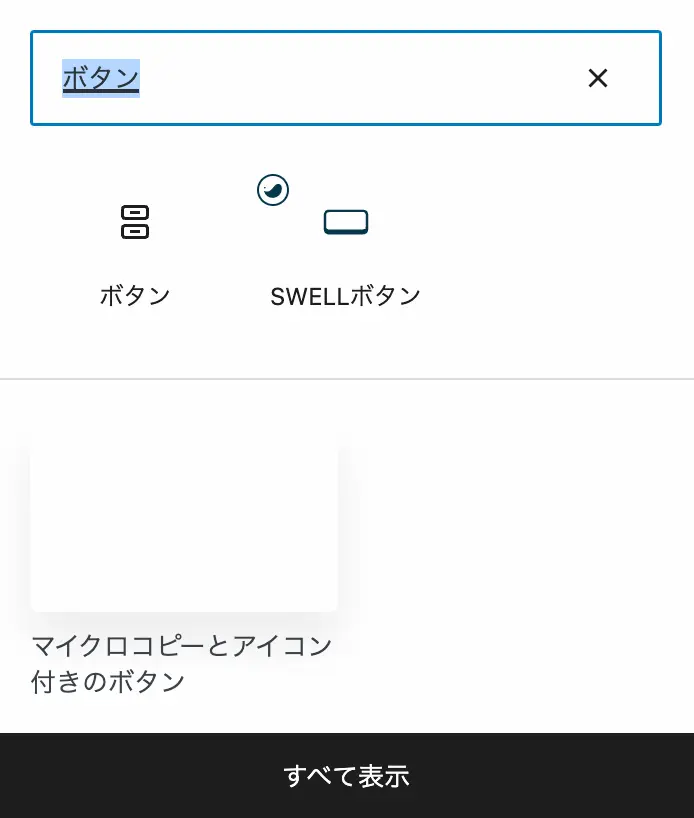
検索窓に「ボタン」を入力

検索窓が出る。ここに「ボタン」と入力してくれ。
そうするとSWELLボタンが出るからそれをクリック。
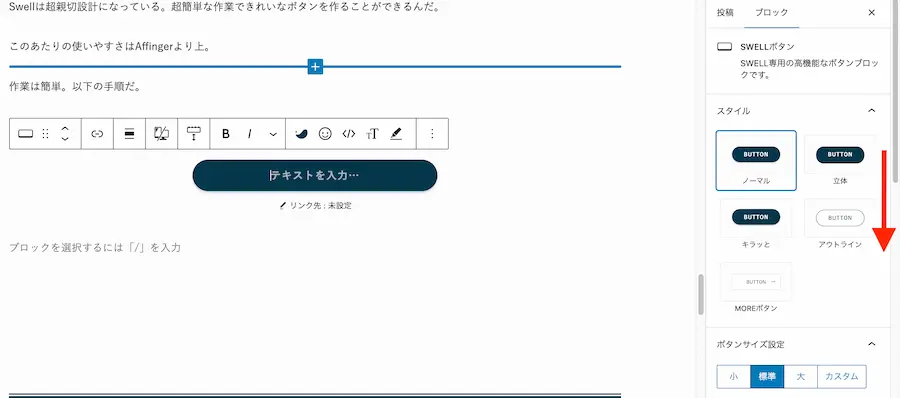
右側の設定部分を下にスクロール

上の画面で示したほうが分かりやすい。右側部分を下にスクロール。赤矢印を確認しくれ。
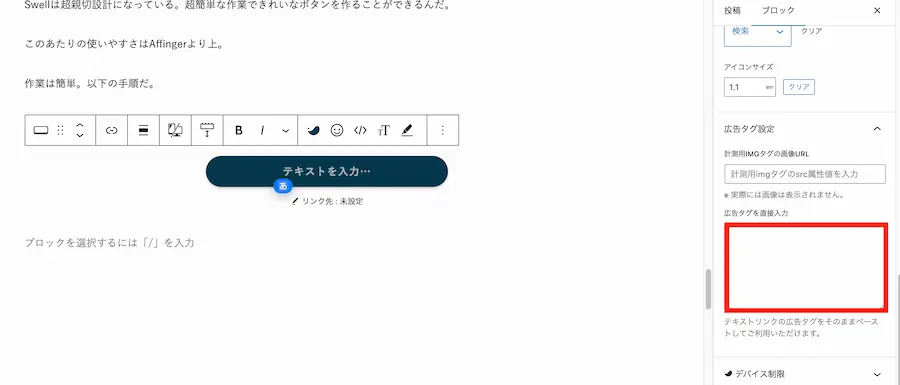
広告タグに直接入力にペースト

下にスクロールすると広告タグがあるので、そこにコピーしたアフィリエイトコードをペースト。
ボタンの完成

これでボタンリンクが完成する。
↓のような感じでになるでしょう。
あと右側のメニューでクリック率を計測するを有効化するのが超オススメ。
これでボタンまで読んだ人の割合やクリック率を計測できる。
私も記事の一番最後にこのボタンリンクを置くことで、最後まで読んだ人の割合とクリック率の計測に活用している。
リライト時に最後まで読んだ人の割合とクリック率の改善を確かめるのが狙い。
以下の記事なんかが非常に分かりやすいボタンリンク活用の例だと思うので参考にしてほしい。
Affinger
AffingerはSwellと違い少し手間がかかる。なので初心者の方でAffingerを買うのはあんまオススメじゃないんだ。
Swellのほうが圧倒的に使いやすい。とはいえ出来ないわけではない。
自分のメインブログは以前Affinger6を使ってて、MAX6桁までの収益を達成した。
手順はざっくり以下。
- クラシックのブロックを呼び出す
- タグ→カスタムボタン→ボタンA
- ︙→HTMLとして編集
- HTMLコードの一部にコピーしたアフィリエイトコード入力
- ビジュアル編集をクリック
- 完成
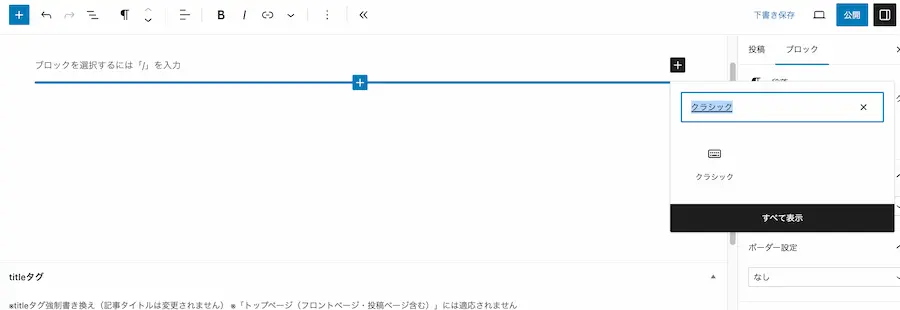
クラシックのブロックを呼び出す

ブロックのメニューの検索窓に「クラシック」と入力。クラシックメニューが出るので選択する。
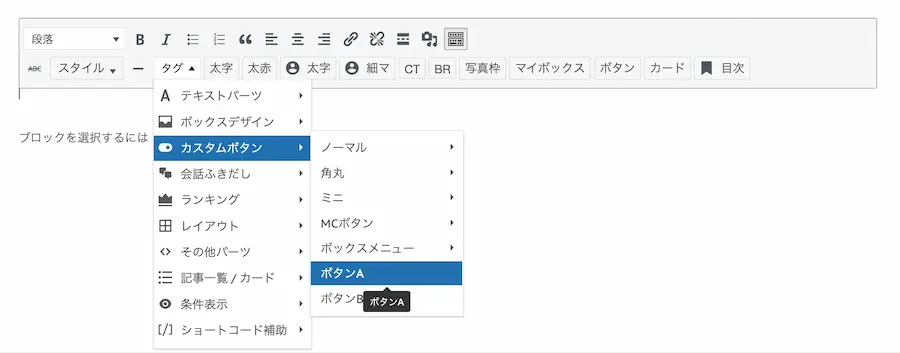
タグ→カスタムボタン→ボタンA

タグ→カスタムボタン→ボタンAの順番に選択。このボタンAはアフィンガーのオリジナル機能で改編なしでアフィリエイトボタンを作れる。
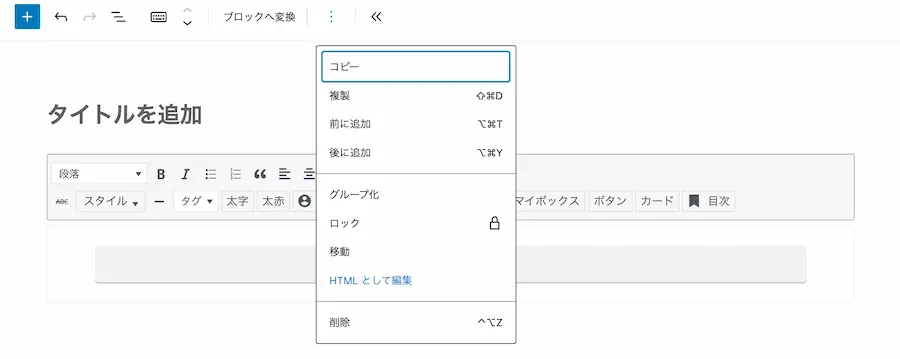
︙→HTMLとして編集

︙→HTMLとして編集をクリック。
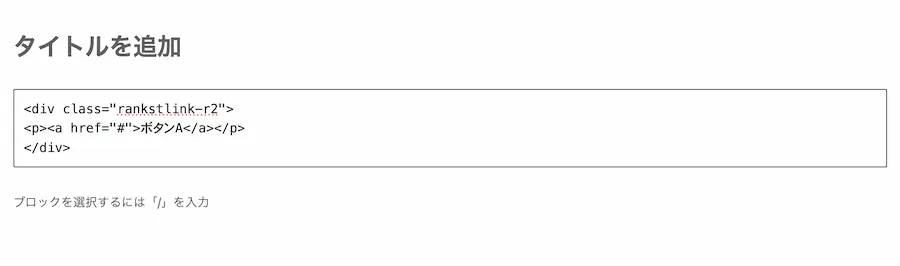
HTMLコードの一部にコピーしたアフィリエイトコード入力

上の画面の2行目のコードの緑部分にコピーしたアフィリエイトリンクを置き換える。
<p><a href=”#”>ボタンA</a></p>
↑の緑部分をアフィリエイトコードに置き換える。
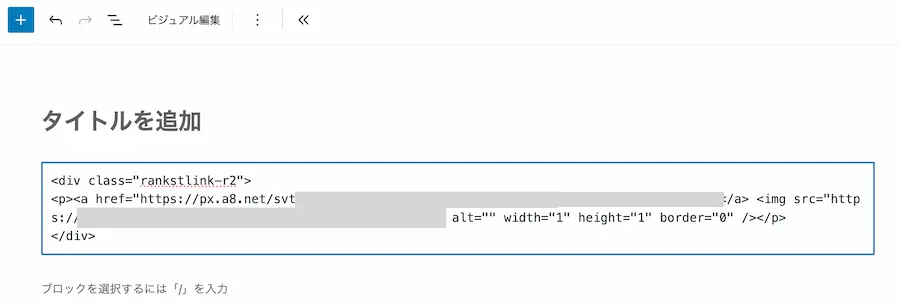
ビジュアル編集をクリック

置き換えると上の画像のようになる。灰色部分は自分の固有コードなので隠してある。
あとはビジュアル編集をクリック。
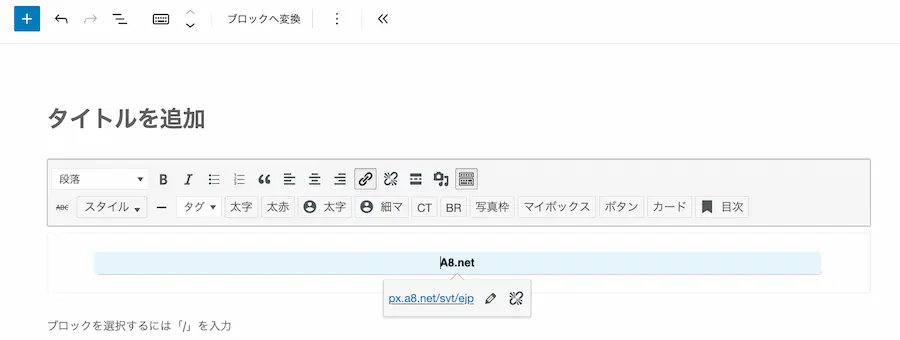
完成

アフィリエイトボタンが完成する。
まとめ
今回ブロガーが良く使っているワードプレステーマ2つについてアフィリエイトボタンリンクの作り方を解説した。
Affingerは少し面倒だけど、慣れればどってことなさそうなのはわかってもらえたと思う。
覚えきれない場合は本ページをブックマークにして、何度も読み返してほしい。
ボタンリンク以外のテキストリンクの仕方は以下に超詳しく解説してあるから、こちらも読んでおくと良い。
アフィリエイト以外にも様々な広告媒体がある。代表的なのがGoogleアドセンスだけど、新興勢力のThe Moneytizerってのがなかなか良い。
ある程度育ったブログなら小金稼ぎのチャンスなのでこちらも導入してみると良いだろう。












コメント