ボックスメニューは2019年頃から流行りだした
ワードプレスサイトのウィジェットにある格子状のメニュー。あれをボックスメニューって言う。
ボックスメニューは2019年くらいから流行りだしたと思う。私もアフィンガー6でメインサイトを運用していた頃からボックスメニューを愛用している。
当時はHTMLプログラムをネットからテキトーにコピペしてウィジェットに貼り付け、fontawesomeを呼び出して使うものだった。
fontawesomeコードをいちいち調べてコピペする作業がだるかった記憶がある。
ボックスメニューは視認性がいいので、ユーザーがサイトを回遊しやすく離脱率を下げる効果がある。ブロガーにメリットが大きい。
ブロックメニューが流行りだしたら、テーマ側が簡単にボックスメニューを作れるように対応し始めた。Swellもボックスメニューが簡単に作れるようになっている。
自分はメインサイトでAffinger6→Swellのテーマ移行をしたときに、ボックスメニューを実際にSwellで作ってみた。
この経験をもとに作り方を解説していく。基本的な手順だけの紹介になる。見た目とかの工夫は各々調整してほしい。
Swellボックスメニューの作り方
手順を説明していく。1つずつスクショで説明するので長く見えるけど慣れれば5分〜10分くらいの作業だ。
多分一回パターンを経験すれば、なんだ簡単じゃんってなる。その後色々自分で調整してみてほしい。
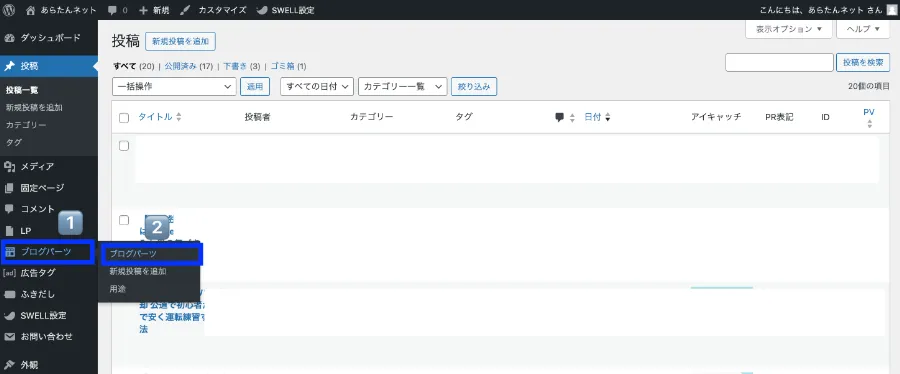
ブログパーツを選択

ダッシュボード→1️⃣ブログパーツ→2️⃣ブログパーツをクリック
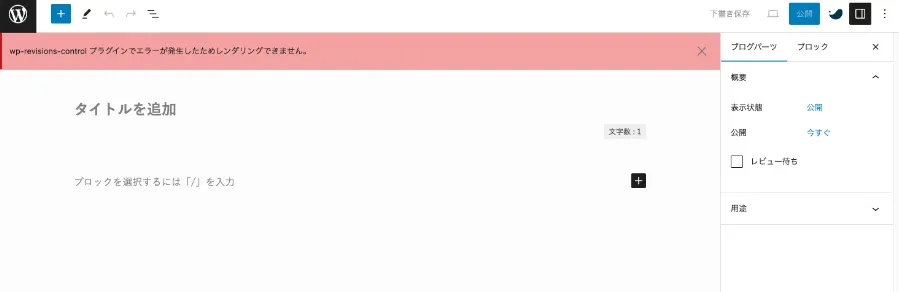
新規投稿を追加

新規投稿を追加をクリック
警告のマークは気にしないで☒クリック

リビジョンのプラグインを入れていると赤の警告が出る事がある。現状このような仕様らしいので、無視で良い。
☒をクリックしてくれ。それで特に問題なく使えている。
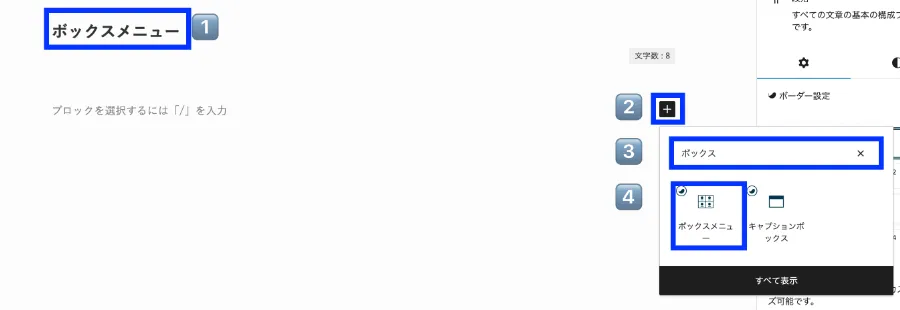
ボックスメニューを作成

1️⃣タイトルを適当に書く
あとは2️⃣をクリックして、3️⃣検索窓にボックスと入力。
ボックスメニューが出てくるので4️⃣クリック。
画像のままの操作。悩むところじゃないと思う。
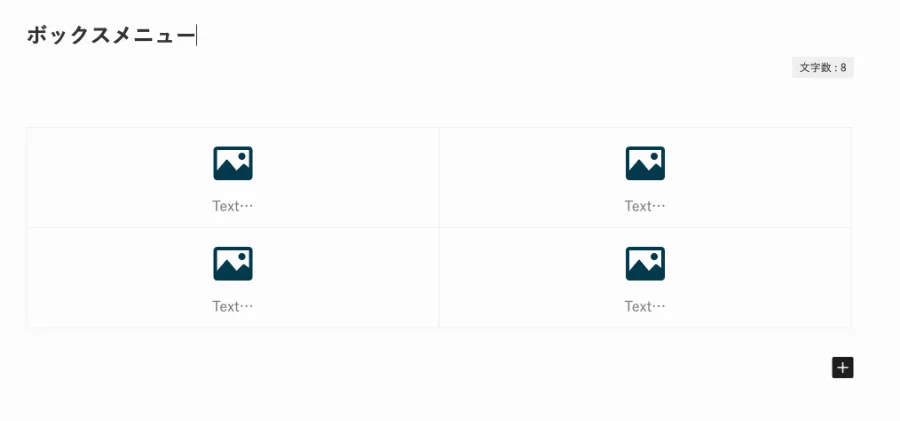
ボックスメニューの列数修正

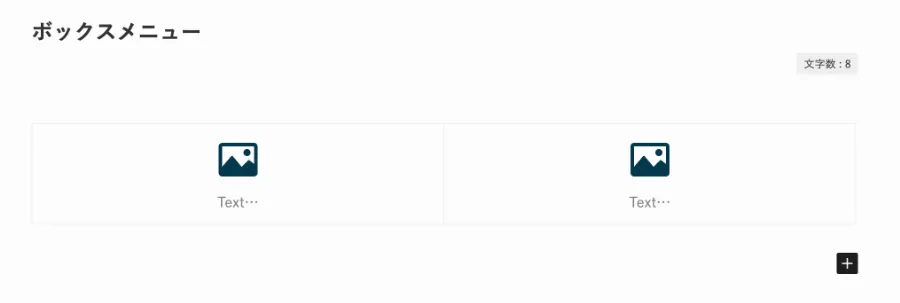
最初は上のような画面になる。2行、2列のメニュー。
右下の+をクリックすると3行、2列に変更できる。
自分の場合は1行、1列なのでバックスペースで消した。
このあたりは自分のやりたいように決めてくれ。

Textに文字入力

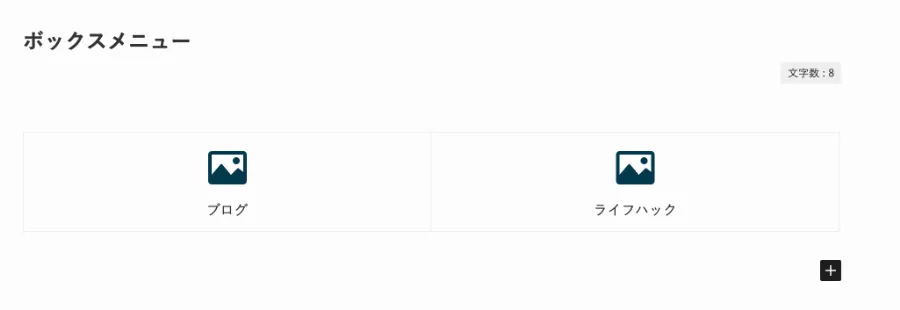
Text部分に文字を入力出来る。
自分の場合は「ブログ」と「ライフハック」にした。
ここも自分でやりたいように決めてくれればいい。
アイコンを設定する

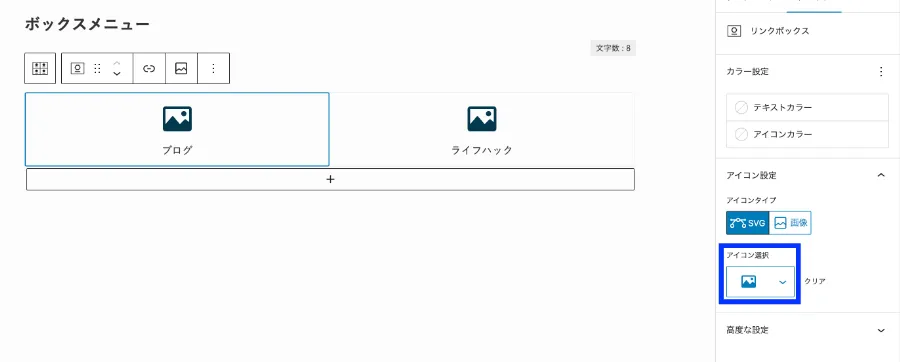
文字の上のアイコンを設定する。
アイコンタイプなんだけど、最初はSVGが選択されている。アイコンならSVGのまま。
写真にしたければ、右の写真を選択する。自分の場合はアイコンなので、そのまま進行。
アイコンの選択部分をクリックする。
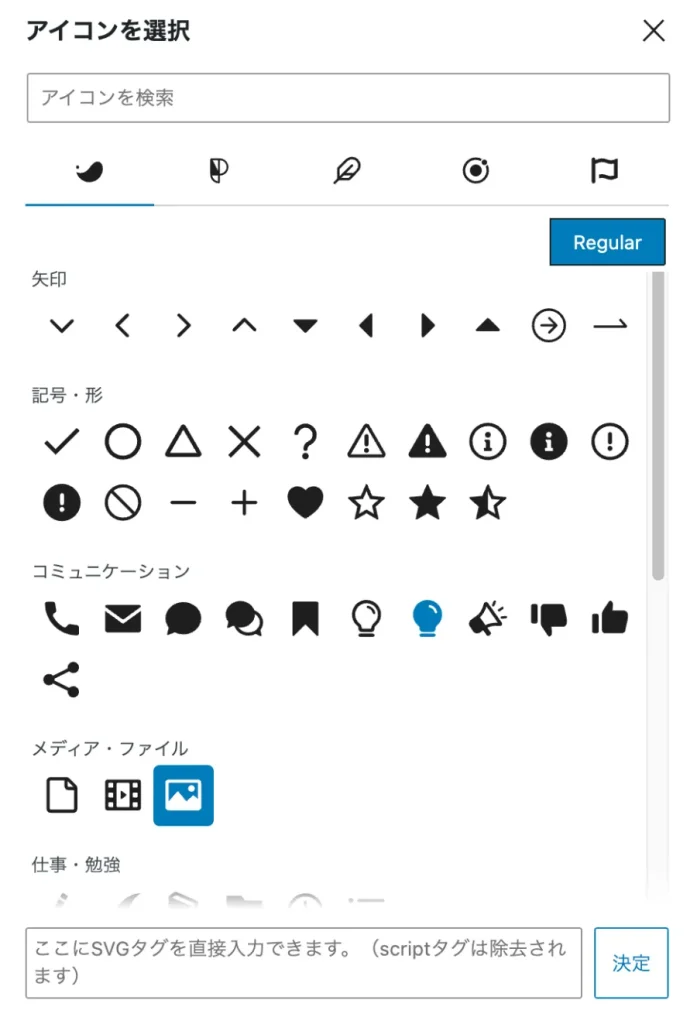
アイコン選択

上のようにアイコンの一覧画面が出てくる。好きなやつを選んでOK。
捕捉するとこのアイコンはSwell独自のアイコン。fontawesomeではないので、読込時間を減らす事ができるすぐれものなんだ。
このあたりのサイト高速化の細かい配慮がSwellのいいところ。
リンクを設定

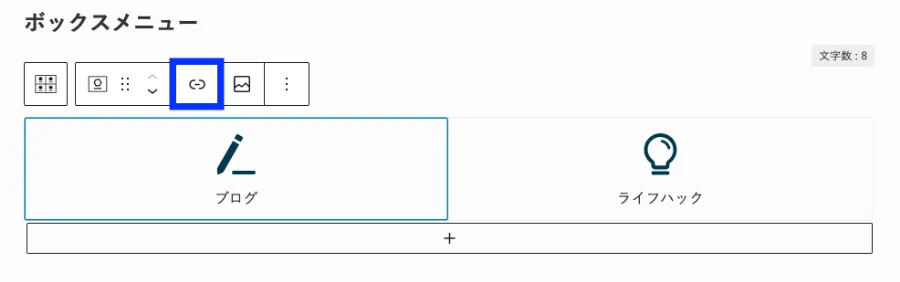
アイコンを設定して上の画面のようになった。次はリンクを設定する。
ブログの部分にカーソルを置くと上にリンクマークが出るのでクリック。
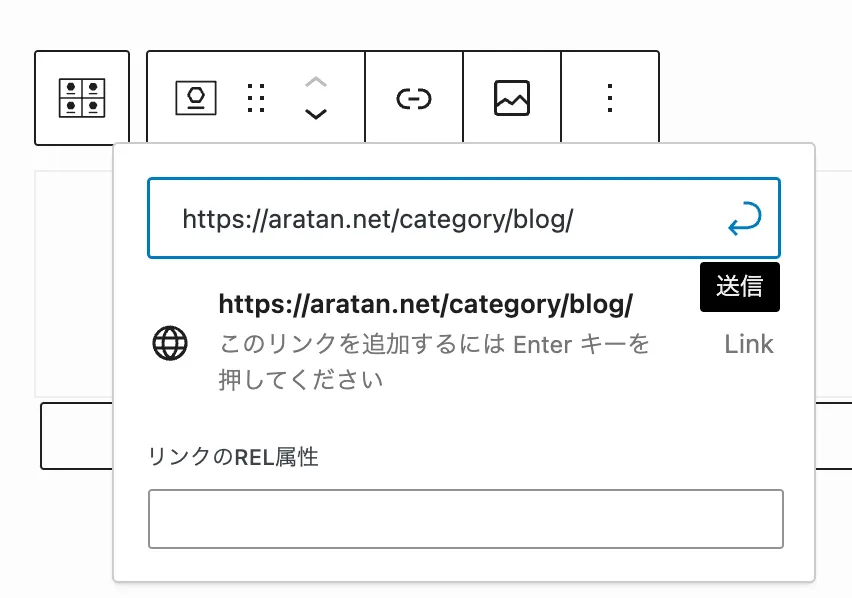
リンクURLを入力

リンクURLを入力する。自分の場合はカテゴリーのURLを入れておいた。ここも自分のすきなURLを設定すればいい。
あとは、同じことをそれぞれ残りのブロックでやるだけ。超簡単な作業。
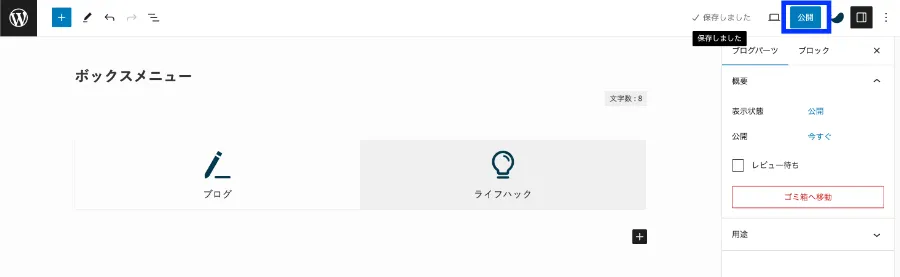
公開をクリック

最後に右上の公開をクリック。
ブログパーツの呼び出しコードをコピー

公開するとブログパーツ一覧画面に表示される。あとは呼び出しコード(青枠部分)をコピーしてくれ。
これを貼り付けることでブロックメニューをHTMLコードを使って呼び出せるって仕組みだ。
自分の場合はウィジェットにボックスメニューを設置することにする。
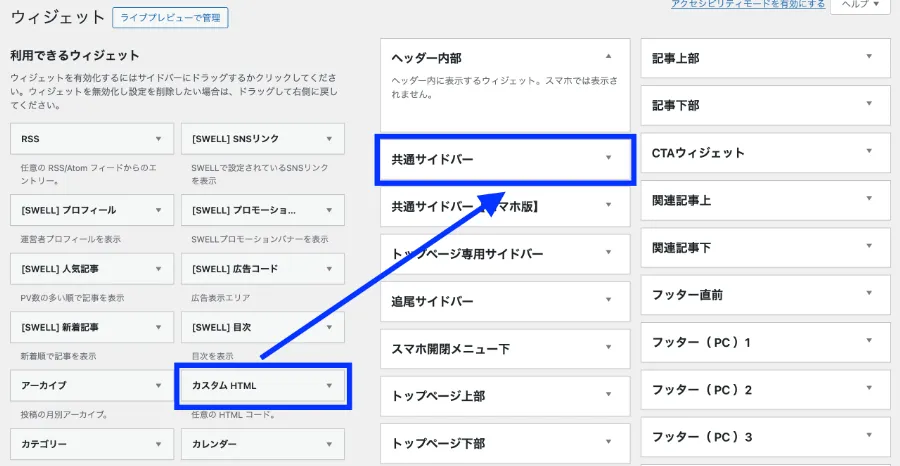
ウィジェットの設定

ダッシュボード→外観→ウィジェットをクリック。
上の画面が出てくるので「カスタムHTML」をドラックして、共通サイドバーにドロップさせる。
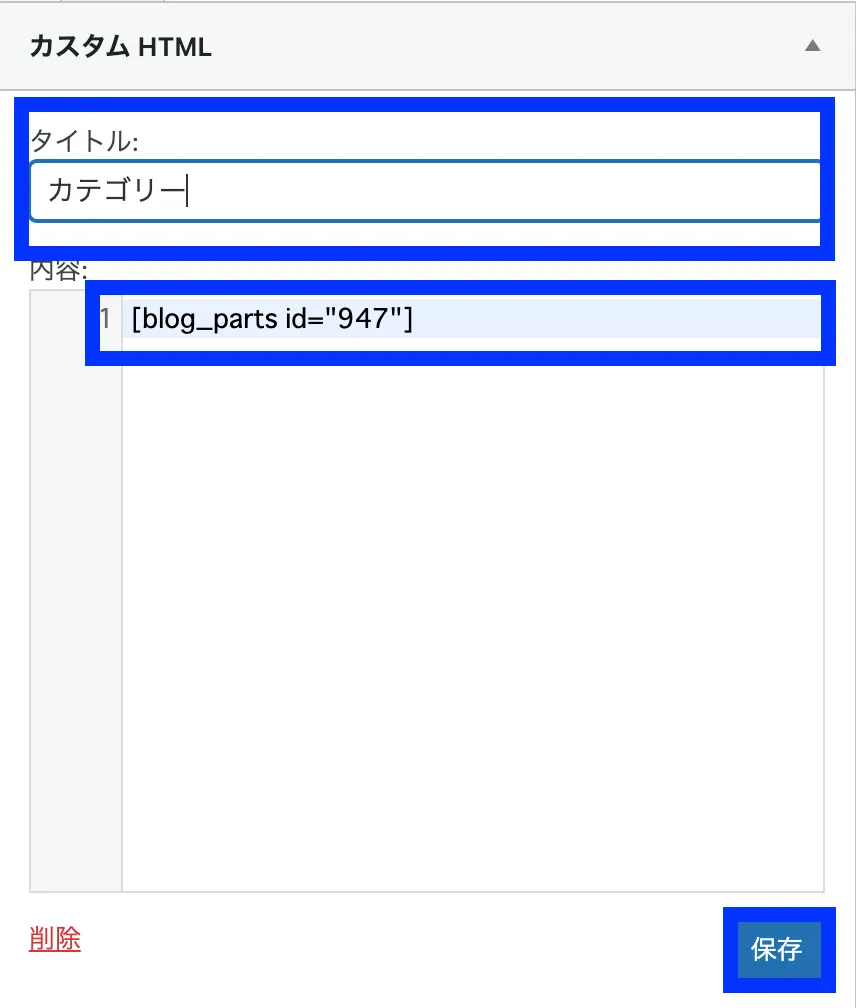
コードをペーストする

あとは先程コピーしたコードをペーストして保存して、完了。
これで終了。
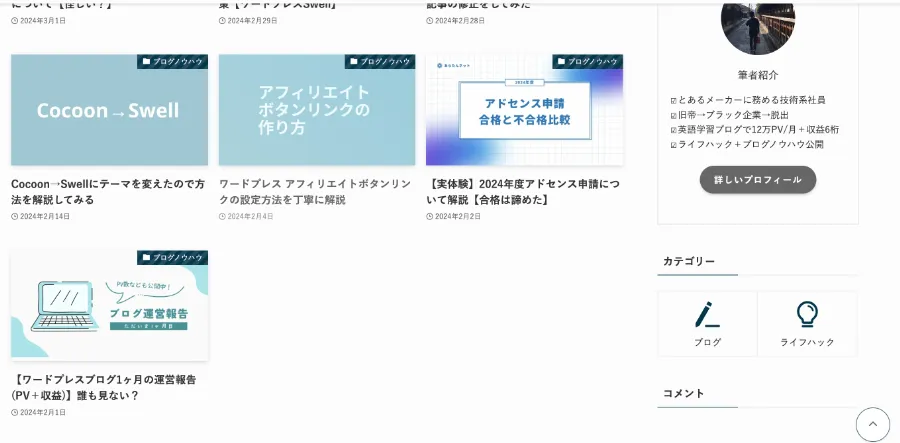
完成

上の画面のようにウィジェット画面にボックスメニューが表示された。
なんだけど、2行だけだと何かさみしいね。できたてのサイトなんでカテゴリーが増えたら順次増やしていくつもり。
こんな感じで作り方の流れを紹介してみた。
あくまで一例なので、設置場所やデザインなんかは自分でいじってオリジナリティーを出してくれ。
まとめ
ボックスメニューの解説をした。ポチポチするだけの超簡単な作業だったと思う。
わからないなぁって思ったら何度も本ページに訪れてくれ。いつでも皆を待っている。
あと分からんことがあったら、質問してもOK。対応出来る内容ならお答えしたい。







コメント