スマホフッターメニューは結構大事
自分はサイトを複数運用している。そしてそのどれも6割から7割のユーザーはスマホでアクセスしているんだ。
なのでスマホで見やすかったり、スマホで使いやすいサイトを作ることは大事。
そしてスマホで使いやすいサイトの代名詞になりつつあるのがスマホフッターメニューだ。
スマホフッターメニュー?ってなる人の為に例を上げると以下。

こんな感じでスマホ画面の下側に出てくるメニューのことだ(メニュー、Home、英検、TOEIC、トップへ)。
良く見たことがあると思う。ホームやメニュー、トップへ戻るなどをつけておくとスマホユーザーが便利に使えるようになる。
これは多くのテーマで使えるようになっている。テーマごとに使い方が微妙に異なりSwell用のやり方がある。
Swellを実際に使ってフッターメニューを実際に作ってみたので一例を紹介する。一例を学べばあとの細かい話は個人でポチポチすれば調整出来る。入口の情報だと思って読んでみてほしい。
Swellフッターメニュー作成手順
スクショ使って長々解説するけど、慣れれば5分くらいの作業でどうってことがない。
何度も言うけど一例の紹介なので、一通り学んだら自分で色々ポチポチやって試してほしい。
このあたりの作業は基本をおさえたら、自分でいじってたほうがスキルが身につく内容なんだ。
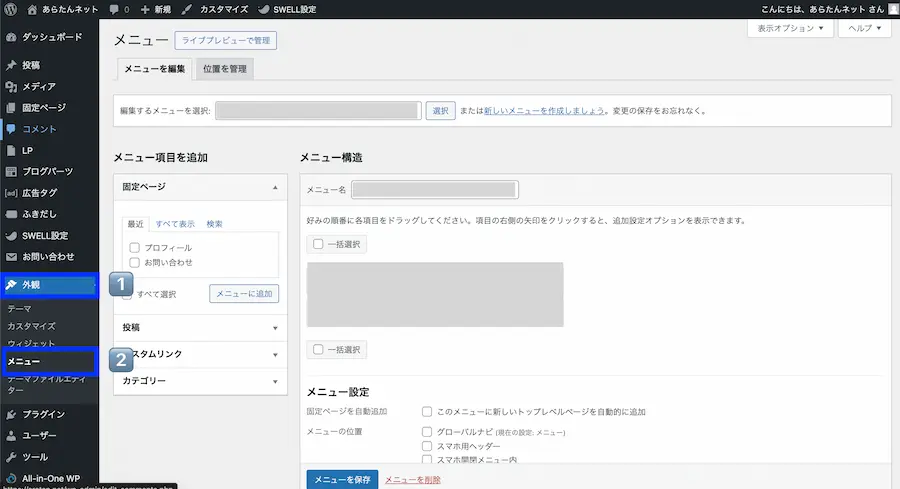
外観→メニュー

ダッシュボードの1️⃣外観→2️⃣メニューをクリック。上の画面通りの操作だ。
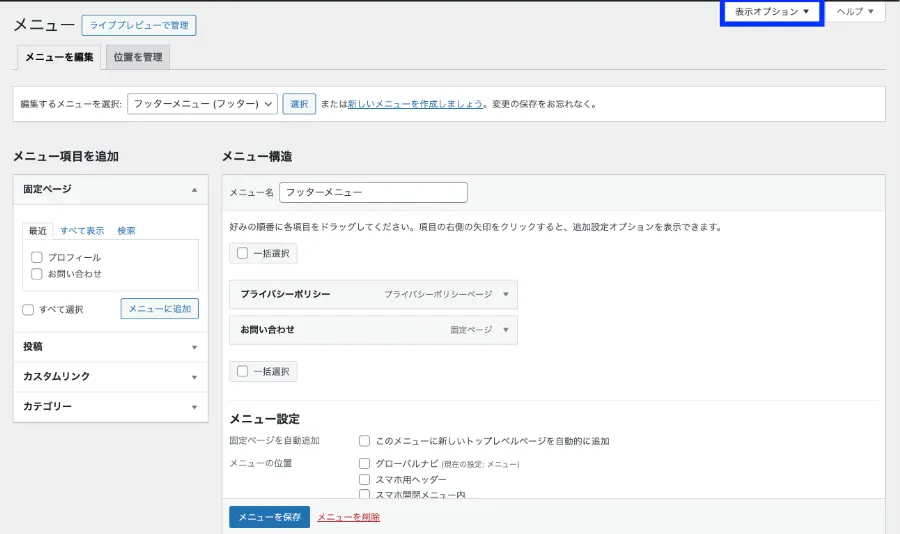
表示オプションをクリック

右上に表示オプションっていうのがある。それをクリックする。
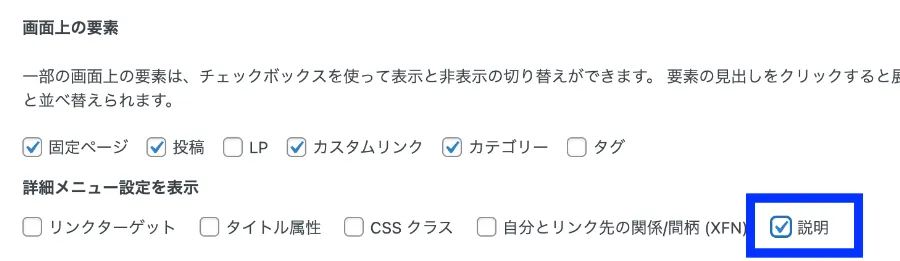
すると以下の様な画面になるはず。

この画面の説明に✓を入れてくれ。多分ほとんどの人は✓が入ってないと思う。
なんだよ、このクソ作業?って思うかもしれないけど黙ってやってほしい。理由があるんだ。
✓を入れたら次の作業に進む。
スマホフッターメニューを作る

ここも上の画面の通りの作業だ。
1️⃣新しいメニューを作成しましょう→2️⃣適当にメニュー名を入力→3️⃣固定フッター(SP)を選択→4️⃣メニューを保存をクリック。
悩むところはないはず。
メニューの項目を作る

メニューの項目を決めていく。ここからは各自で自由に設定出来る部分になる。
カテゴリーを選んでもいいし、固定ページでも投稿ページでもいい。好きにしてくれ。
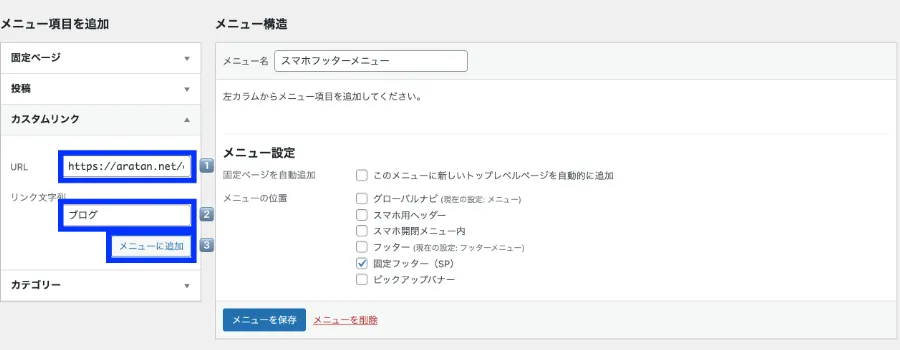
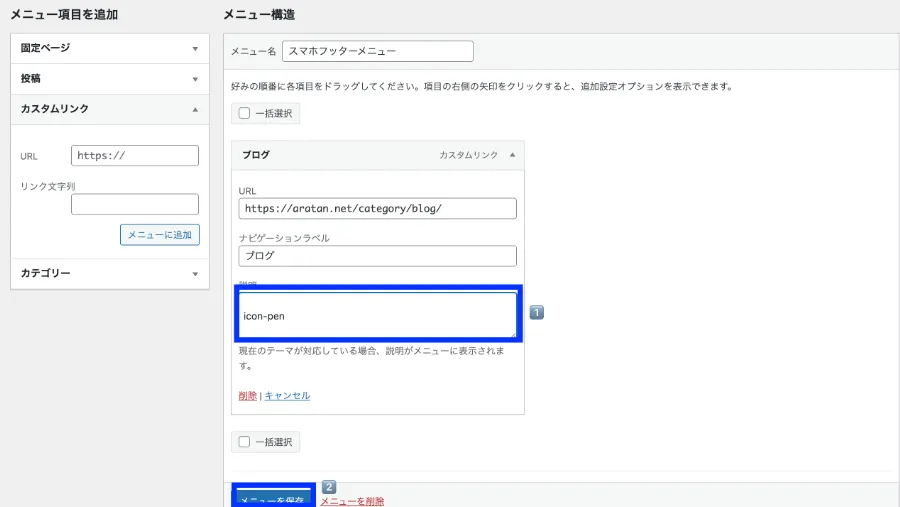
とりあえず例としてカスタムリンクで作ってみる。上の画面ように操作する。
説明の部分にアイコンコードを入力する

ここが結構重要になる。フッターメニューの読み込みは上の画面青枠部分の説明に入力する。
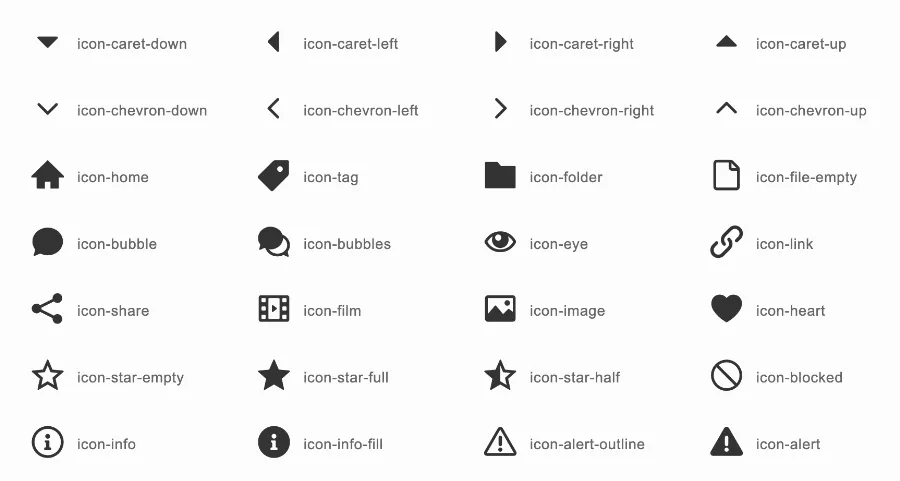
コードはSwell用のやつを使うのがサイトスピードの観点で良い。Swell用のコードは以下のリンクを見てくれ。
https://swell-theme.com/icon-demo/

上の例だとicon-penを入力した。もちろんここも各自の裁量で自由なアイコンを設定するところだ。
その他のメニューを設定する

「アコーディオンメニュー」とか「トップへ」みたいな特殊なやつは別途別ページで設定する必要がある。
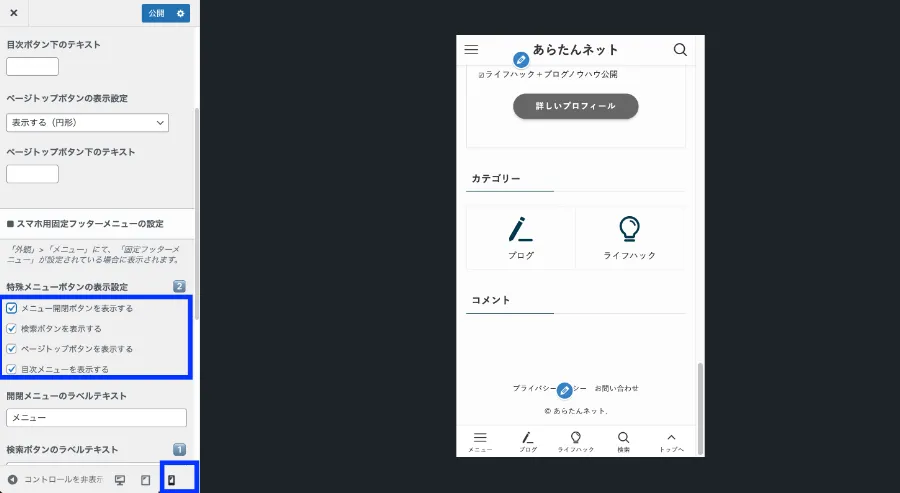
ダッシュボードに戻り、「外観」→「カスタマイズ」→「サイト全体設定」→「下部固定ボタン・メニュー」をクリックしてくれ。
そうすると上の画面が出てくる。左下にある表示方式で1️⃣スマホを選ぶ。あとは2️⃣の部分をテキトーに✓して各自すきなようにする。最後は公開を押せば完了だ。
自分がやったときは変更が反映されるまで小一時間かかったってことを追記しておく(理由は知らん)。変更が反映されないからって焦らないで待ってほしい。
まとめ
今回Swellでスマホフッターメニューを作るやり方の一例を解説した。
流れ作業なので、慣れればどうってことがないこと理解してもらえたと思う。








コメント